Web Application Architecture: Types, Patterns, Layers & Best Practices

In today’s lightning-fast digital era, web applications have seamlessly woven themselves into the fabric of our daily lives, both personally and professionally. From browsing an online store, attending virtual meetings, posting on social media, to managing your bank account, web apps are the silent powerhouses that make modern living more convenient, efficient, and connected.
But have you ever paused and wondered what makes these web applications run so effortlessly behind the scenes? What enables a simple click on your screen to trigger a complex series of events across servers, databases, and networks in mere milliseconds?
The answer lies in the architecture of a web application — the carefully designed framework that orchestrates how user interfaces, servers, databases, APIs, and backend logic interact harmoniously. Think of it as the hidden blueprint that keeps the entire system reliable, scalable, secure, and lightning-fast, even as user demands and technologies continue to evolve.
Crafting a robust web app architecture isn’t just about writing code. It's about future-proofing your application — ensuring that it can grow, adapt, and perform under pressure. A strong web apps architecture builds the foundation for delivering seamless user experiences, maintaining security, optimizing performance, and scaling effortlessly as your user base expands.
In this ultimate guide, we’re diving deep into the world of web based application architecture. You’ll learn why it matters, explore its core components, discover popular architecture patterns, understand how to create a clear and effective architecture diagram for web application, and uncover best practices that can set your application up for long-term success.
Whether you’re a tech enthusiast, a business leader planning your next digital venture, or a developer looking to sharpen your skills, this guide will equip you with the knowledge and insights to build smarter, stronger, and more successful web applications.
Ready to unlock the secrets behind a great web application? Let’s get started!
What is Web Application Architecture?
At its core, web app architecture is the blueprint that defines how a web application is structured and operates. It lays the foundation for how different elements — from the user interface to the server-side logic, databases, and external services — interact to deliver a seamless digital experience.
In simple terms, the architecture of a web application answers critical questions like:
- How does the application respond to user actions?
- How is data stored, processed, and retrieved efficiently?
- How do different components and services communicate and synchronize with each other?
- How is security enforced across different layers of the system?
Essentially, web apps architecture acts like a roadmap that guides the development and deployment of an application. It ensures that every piece of the puzzle — frontend, backend, databases, and APIs — fits together perfectly to create a unified, responsive, and reliable user experience.
A well-designed architecture for web application focuses on much more than just functionality. It aims to make the app:
- Scalable: Capable of handling more users and more data without performance loss.
- Resilient: Able to recover quickly from failures or disruptions.
- Maintainable: Easy to update, fix, and expand over time.
- Secure: Built with protection mechanisms to safeguard user data and system integrity.
Without a strong web based application architecture, even the most innovative app ideas can crumble under the pressure of real-world demands like high traffic, complex data operations, and growing user expectations.
As we dive deeper, you’ll see why carefully planning the architecture of a web based application — and crafting a clear application architecture diagram for web application — is one of the most crucial steps toward building successful digital solutions.
Why Web Application Architecture Matters
Choosing the right architecture for web application development isn't just a technical decision — it’s a strategic one. The structure you lay down today can either pave the way for success or create hidden pitfalls that slow you down later. A thoughtfully designed web apps architecture directly impacts performance, security, scalability, and long-term growth.
Here’s why web based application architecture is so crucial for any digital product:
1. Scalability
As your user base grows, so does the demand on your servers, databases, and overall system. A scalable web app architecture ensures your application can handle increasing traffic, larger datasets, and evolving features without breaking a sweat. By using load balancing, database optimization, and microservices (when appropriate), a strong architecture of a web app allows you to expand smoothly and cost-effectively.
2. Security
In today's digital landscape, security is non-negotiable. A strong architecture of web based application embeds security at every level — from encrypting sensitive data to enforcing secure authentication and authorization mechanisms. Good web app architecture anticipates potential threats and includes built-in defenses like firewalls, input validation, data masking, and access controls, ensuring that your users' data remains protected at all times.
3. Performance
Users expect web applications to be lightning fast and highly responsive. An optimized architecture of a web application minimizes server response times, streamlines data flow, and reduces page loading speeds. This not only enhances user satisfaction but also plays a critical role in SEO rankings, retention rates, and overall business success.
4. Maintainability
Over time, you’ll need to update features, patch security vulnerabilities, or scale your systems. A clear and organized application architecture diagram for web application makes maintenance straightforward. Developers can easily locate components, troubleshoot issues, and implement updates without risking the integrity of the entire system. Clean, modular design principles embedded in the architecture diagram for web application dramatically reduce the risk of technical debt.
5. Cost-Effectiveness
Good web apps architecture isn’t just about building for today — it’s about future-proofing for tomorrow. Investing time and resources into designing a robust web app architecture diagram upfront minimizes costly overhauls, reworks, and downtime later. A stable, well-structured foundation saves money on fixes, upgrades, and troubleshooting, ultimately delivering better ROI over the lifecycle of your application.
Components of Web Based Application Architecture
To truly understand the architecture of a web application, it’s essential to break down its major building blocks. Each layer plays a specific role in ensuring that your app runs efficiently, securely, and delivers a seamless experience to users.
Here’s a closer look at the fundamental components that make up a typical web app architecture:
1. Frontend (Client-Side)
The frontend, also known as the client side, is what users directly interact with — the visual layer of the web application. Everything you see on a webpage — from buttons and forms to animations and navigation bars — falls under the frontend.
Technologies used for building the frontend include:
- HTML/CSS/JavaScript: The foundational trio for creating and styling web pages.
- Modern frameworks: React, Angular, Vue.js, and Svelte help in building dynamic, fast, and maintainable user interfaces.
A well-designed frontend architecture ensures an intuitive, responsive, and enjoyable user experience.
2. Backend (Server-Side)
The backend is the powerhouse of your web app — the layer responsible for business logic, database interactions, user authentication, and server-side processing. It's hidden from users but crucial to the app’s functionality.
Popular backend technologies include:
- Node.js (JavaScript)
- Ruby on Rails (Ruby)
- Django (Python)
- Spring Boot (Java)
- Laravel (PHP)
In the architecture diagram for web application, the backend connects the frontend with the database and external APIs.
3. Database
The database stores all persistent data — user profiles, product information, transaction records, and more.
Depending on your requirements, you can choose between:
- Relational databases like MySQL, PostgreSQL (structured data with defined relationships)
- NoSQL databases like MongoDB, CouchDB (flexible schema, suitable for large-scale unstructured data)
An efficient database design is critical for fast queries and data consistency within your web based application architecture.
4. APIs
Application Programming Interfaces (APIs) allow different parts of the application — or even different applications — to communicate and share data. APIs connect your frontend with the backend and enable integration with third-party services like payment gateways, analytics platforms, and cloud storage.
Modern web apps often use RESTful APIs or GraphQL to ensure smooth, flexible data interactions.
5. Servers
Servers host the backend code, manage APIs, and maintain connections with databases. They receive client requests, process them, and return the appropriate response.
Depending on your deployment strategy, you might use:
- Dedicated servers
- Virtual private servers (VPS)
- Cloud servers like AWS EC2, Azure, or Google Cloud
The architecture of a web app must ensure that server resources are scalable and secure to handle varying loads.
6. Load Balancer
As traffic grows, a single server may not be enough. Load balancers distribute incoming client requests across multiple servers to maintain high availability and improve performance.
Including a load balancer in your application architecture diagram for a web application ensures that your app remains reliable even during traffic spikes.
7. Caching Mechanisms
Caching tools like Redis and Memcached temporarily store frequently accessed data. Instead of querying the database every time, the app retrieves data from the cache, dramatically boosting performance and reducing server load.
By carefully orchestrating these components within your architecture for web application architecture, you can create solutions that are fast, scalable, reliable, and secure.
Popular Web Application Architecture Patterns
When planning your web apps architecture, choosing the right architectural pattern is critical. Different patterns suit different business needs, development scales, and technical challenges.
Let’s explore some of the most widely used web app architecture patterns:
1. Monolithic Architecture
In a monolithic model, all components of the application — frontend, backend, and database — are tightly integrated and operate as a single cohesive unit.
Pros:
- Easier to develop and deploy initially
- Straightforward testing and debugging
Cons:
- Hard to scale horizontally
- Difficult to isolate and fix individual parts
- Updating or modifying one feature can impact the whole system
Best for: Small web apps, early-stage startups, and proof-of-concept projects.
2. Microservices Architecture
Here, the application is broken down into a suite of small, independent services. Each service focuses on a specific business function and communicates with others through APIs.
Pros:
- Greater scalability and flexibility
- Easier to deploy updates independently
- Fault isolation — failure in one service doesn’t crash the entire app
Cons:
- Increased complexity in communication and deployment
- Requires skilled DevOps practices
Best for: Large-scale, enterprise-level applications with complex business logic.
3. Serverless Architecture
In a serverless web app architecture, developers focus solely on writing code, while the cloud provider handles server management, scaling, and maintenance.
Pros:
- Lower infrastructure costs (pay-per-use model)
- Auto-scaling without manual intervention
- Faster time to market
Cons:
- Potential vendor lock-in
- Cold start latency for some functions
Best for: Applications with unpredictable traffic, microservices-based apps, or event-driven services.
4. Single Page Application (SPA)
An SPA loads a single HTML page and dynamically updates content as the user interacts, without refreshing the entire page. Technologies like React, Angular, and Vue.js are commonly used for building SPAs.
Pros:
- Smooth, responsive user experience
- Reduces server load by handling most operations on the client side
Cons:
- SEO challenges due to dynamic content
- Initial page load can be heavier
Best for: Real-time applications like chat apps, dashboards, social networks, and project management tools.
Choosing the right architecture of web based application depends on the specific needs of your project. Whether you’re building a simple MVP or a complex enterprise platform, understanding these patterns and mapping them into your web app architecture diagram is crucial for setting your product up for success.
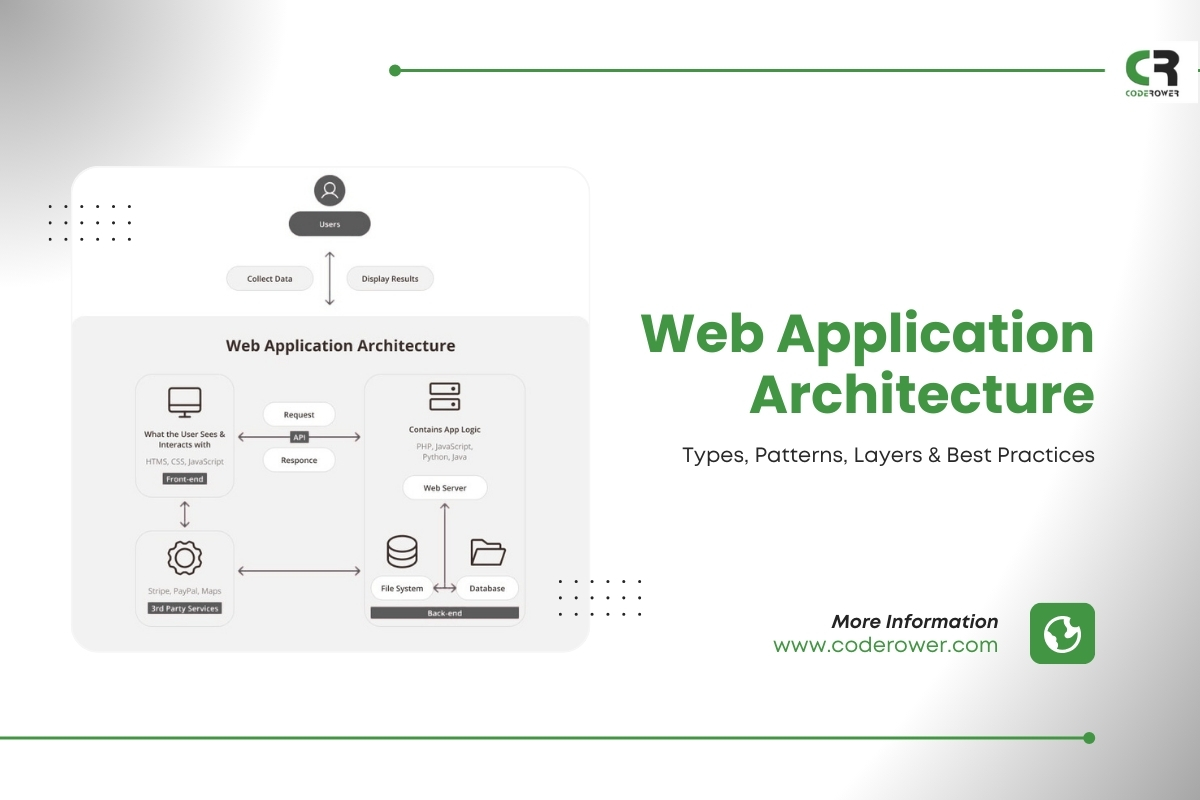
Understanding the Web Application Architecture Diagram
A web app architecture diagram visually illustrates how the various components of a web application interact with each other. It serves as a blueprint for developers, architects, and stakeholders, providing a clear overview of the system’s structure, data flow, and external integrations.
A well-designed architecture diagram helps in:
- Understanding the flow of data between the frontend, backend, and database.
- Mapping network security elements like firewalls and gateways.
- Visualizing API communications across internal and third-party services.
- Planning for scalability, disaster recovery, and system monitoring.
Basic Structure of a Web App Architecture Diagram
Here’s a simple outline of what a standard architecture diagram for web application might look like:
User Device → Web Browser → Load Balancer → Web Server → Application Server → Database
↘ (Third-party API integrations)
- User Device & Web Browser: Where users initiate requests.
- Load Balancer: Distributes traffic across multiple servers to optimize responsiveness.
- Web Server: Handles HTTP requests and routes them to the appropriate application server.
- Application Server: Processes business logic and communicates with the database.
- Database: Stores and manages persistent data.
- Third-party APIs: Allow the application to extend functionality (e.g., payment gateways, social logins).
In Complex Systems
In more advanced application architecture diagrams for web applications, you might also see:
- Cloud hosting services (AWS, Azure, Google Cloud) to ensure scalability and resilience.
- Content Delivery Networks (CDNs) to serve static content faster to global users.
- Authentication servers for managing secure login and user identity.
- Microservices orchestration platforms like Kubernetes or Docker Swarm for deploying and managing containerized services.
Tip: Creating a detailed and accurate web app architecture diagram during the initial planning phase can help prevent technical debt and scalability issues later on.
How to Choose the Right Architecture for a Web Application
Selecting the right architecture of a web application is a critical decision that influences scalability, performance, and development complexity.
Here are the key factors you should consider:
1. Business Requirements
- Scalability: Does your app need to handle thousands or millions of users from the beginning?
- Third-party Integrations: Will your application rely heavily on external services like payment processors, CRMs, or analytics tools?
- Speed to Market: Is rapid development and deployment crucial?
2. User Expectations
- Performance: How fast does your app need to respond to user actions?
- Availability: Is high uptime (99.99%+) essential for user satisfaction?
3. Development Resources
- Skillsets: Is your team experienced in microservices, serverless architecture, containerization, or monolithic systems?
- Maintenance Capability: Can you manage and maintain complex systems, or do you need a simpler setup initially?
4. Budget Constraints
- Cloud Costs: Advanced architectures with multiple cloud services can increase operational costs.
- Resource Investment: More complex systems often require additional investment in DevOps, security, and monitoring.
5. Growth Projections
- User Base Expansion: Will you quickly scale from a few thousand to millions of users?
- Feature Roadmap: Will future expansions demand modular, scalable infrastructure?
Pro Tip: Align your web apps architecture with both your short-term goals and long-term vision. It's better to over-plan scalability early than to rebuild your architecture under pressure later.
Best Practices for Web Application Architecture
Building a future-ready web app architecture requires strategic planning and adherence to proven best practices.
Here are essential guidelines to keep in mind:
1. Keep It Modular
Design your web app components to be independent and loosely coupled. This makes updates, testing, and scaling much easier over time.
Example: Use a microservices-based architecture or modular monolith principles.
2. Focus on Security
Security should be an integral part of your architecture from day one. Implement:
- Input validation
- Data encryption (at rest and in transit)
- Secure authentication and authorization mechanisms
- Regular vulnerability assessments
3. Use Load Balancing and Caching
Optimize your web app’s performance and availability by:
- Distributing requests evenly using load balancers
- Implementing caching mechanisms like Redis or Memcached for frequently accessed data
4. Prioritize API-First Development
Design your application around APIs to enable easier integration with mobile apps, third-party services, and future products.
Bonus: API-first development promotes better scalability and separation of concerns.
5. Implement Monitoring and Logging
Deploy robust monitoring (e.g., Prometheus, Grafana) and logging (e.g., ELK Stack) solutions to:
- Proactively detect performance bottlenecks
- Identify potential security incidents
- Improve maintenance and support
6. Choose Scalable Databases
Plan for growth by choosing a database system that supports horizontal and vertical scaling.
- Read scaling: Using read replicas
- Write scaling: Sharding and partitioning techniques
7. Plan for Disaster Recovery
Always assume things can go wrong. Implement strategies like:
- Regular backups
- Failover systems
- Disaster recovery drills
8. Create Comprehensive Documentation
Maintain updated web app architecture diagrams, API documentation, and technical specifications. This improves:
- Team collaboration
- Faster onboarding of new developers
- Easier troubleshooting
By following these best practices, you ensure that your architecture for web application is not just functional today but remains resilient, adaptable, and scalable for future business needs.
Future Trends in Web Application Architecture
As technology rapidly evolves, so does the approach to designing and deploying web-based applications. Modern users demand faster, smarter, and more secure experiences — and meeting these expectations requires staying ahead of architectural trends.
Here are some of the emerging trends shaping the future of web app architecture:
1. Cloud-Native Development
Cloud-native architectures are becoming the new standard. Instead of adapting legacy applications for the cloud, developers are building applications specifically optimized for cloud environments from the ground up.
Key benefits include:
- Greater scalability and resilience
- Faster deployment cycles
- Cost optimization through flexible resource usage
Examples: Serverless computing, containerization (Docker, Kubernetes), and microservices.
2. Edge Computing
Edge computing shifts data processing closer to the user, significantly reducing latency and improving application responsiveness.
Impact on web app architecture:
- Faster load times and lower server response times
- Reduced bandwidth costs
- Enhanced performance for IoT and real-time applications
This is particularly important for applications where milliseconds matter — such as online gaming, financial services, or telehealth.
3. AI and Machine Learning Integration
Integrating Artificial Intelligence (AI) and Machine Learning (ML) into web applications is no longer optional for many businesses.
Use cases include:
- Personalized content recommendations
- Intelligent chatbots and virtual assistants
- Automated fraud detection
- Predictive analytics for business insights
AI-powered architecture not only enhances the user experience but also automates and optimizes backend processes.
4. Progressive Web Apps (PWAs)
Progressive Web Apps are revolutionizing how users interact with websites by delivering app-like experiences directly through web browsers.
Advantages of PWAs:
- Offline functionality
- Push notifications
- Faster loading and improved performance
- Lower development costs compared to native apps
Incorporating PWA capabilities into your web based application architecture can help you reach broader audiences without building separate native apps.
5. Blockchain Integration
Blockchain technology is increasingly finding its way into web app architectures beyond cryptocurrency.
Applications include:
- Secure, decentralized transactions
- Transparent supply chain tracking
- Enhanced identity verification
- Immutable record-keeping
Integrating blockchain can significantly boost your application’s trust, transparency, and security, especially in industries like finance, healthcare, and logistics.
Why Adapting to These Trends Matters
Adapting your web-based application architecture to include these future-ready trends ensures that your application:
- Stays competitive in an increasingly crowded marketplace
- Meets evolving user expectations
- Can easily scale with new technological innovations
- Enhances security, speed, and user engagement
Forward-thinking architecture today lays the foundation for long-term success tomorrow.
Conclusion
The architecture of a web application is the invisible but crucial backbone that determines how well your app performs, scales, and delights users. Whether you're building a simple landing page, an e-commerce platform, or a complex SaaS product, investing time and thought into creating the right web app architecture is non-negotiable.
By carefully planning your web apps architecture, selecting the appropriate components, designing a clear application architecture diagram for web application, and following best practices, you pave the way for success — both today and in the future.
At CodeRower, we specialize in designing, developing, and scaling web applications with modern, future-proof architecture of web based applications. Whether you're starting from scratch or revamping an existing app, our expert team can help you craft a robust and efficient web app architecture tailored to your unique needs.
Ready to build the future of your business with a powerful web application?
 +91 971 1141 179 ,
+91 971 1141 179 ,